Branding rewind
IA Sprog’s teachers are experts in Danish language education. If you are a student at IA Sprog, you can be certain that you are learning from one of the most experienced schools with Denmark’s best educators. We wanted their brand to clearly state this. This meant taking a good look at their current branding, and figure out how we could improve their style and make them look modern and professional. We considered completely changing their logo, but decided to clean up the existing logo instead. The logo has been in use since 2001, and changing it would not only be expensive as it would require changes to a lot of existing material, it could also hurt their recognisability. But we did consider it necessary to clean up the overall branding in terms of logo, colours, photo-material and typography.

The logo was vectorised and simplified in order to make it less ‘grungy’ and more friendly and professional. We removed the primary colour from the logo as we found that to look a little too childish for the adult audience we’re targeting.
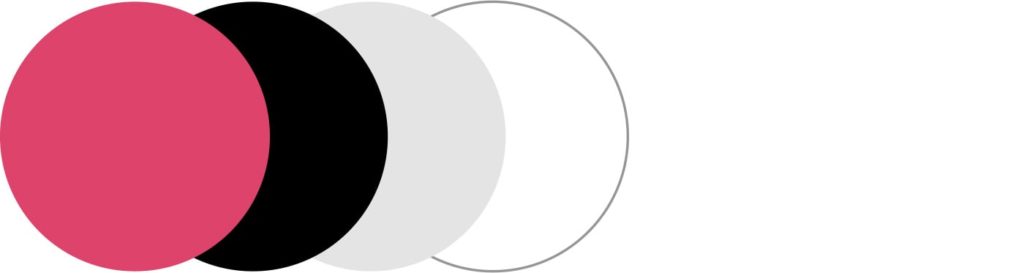
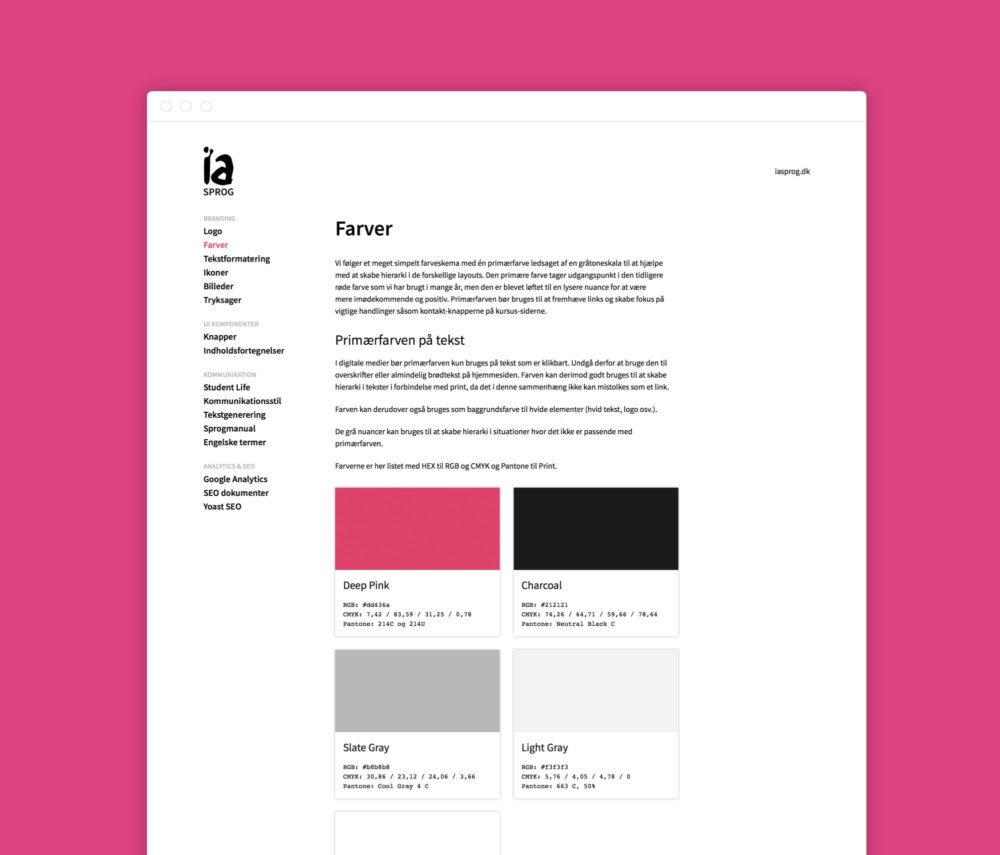
In cases where we are using colour, we decided to move away from the dark red that they had used previously, and instead move to a more friendly deep pink. The deep pink is also one of the few colours that don’t have conflicting associations across different cultures, which is important as their students come from all over the world.
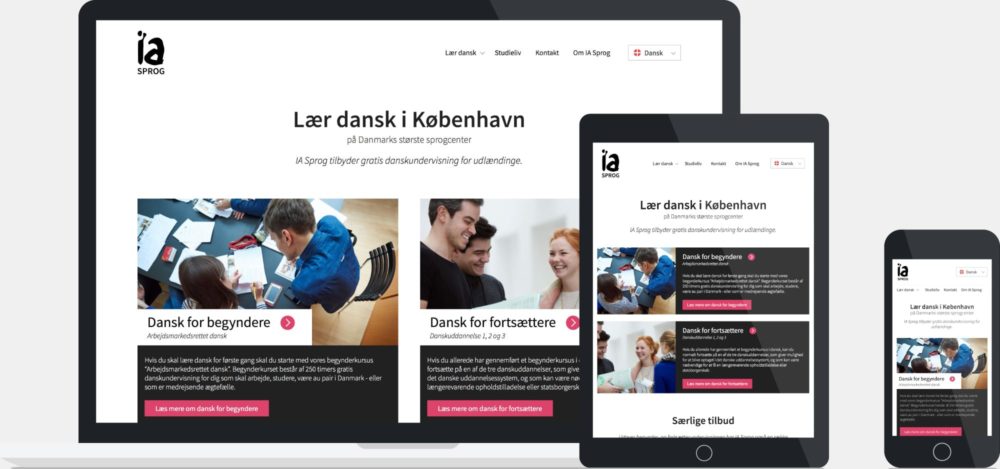
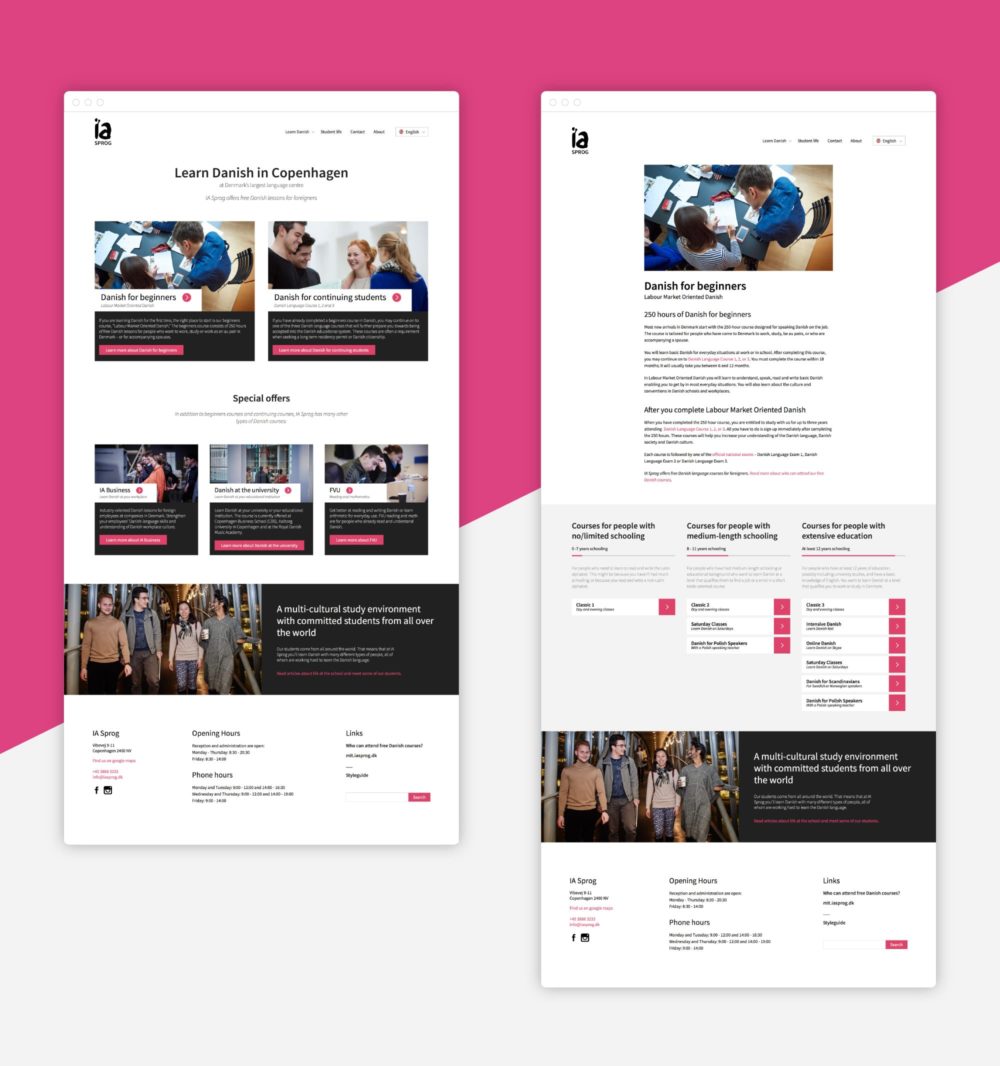
We chose to use ‘Source Sans Pro’ for all their typography. It is a modern and flexible font that looks good at large sizes and is very easy to read at small sizes. It was also important to pick a font with support for many languages and character sets, as we have content in Danish, English, Polish, Russian and likely more in the future.