Modular campaigns
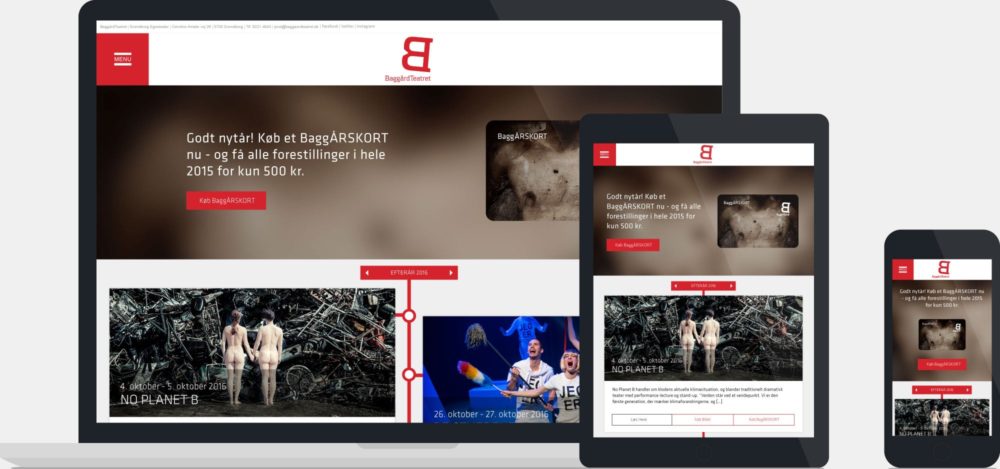
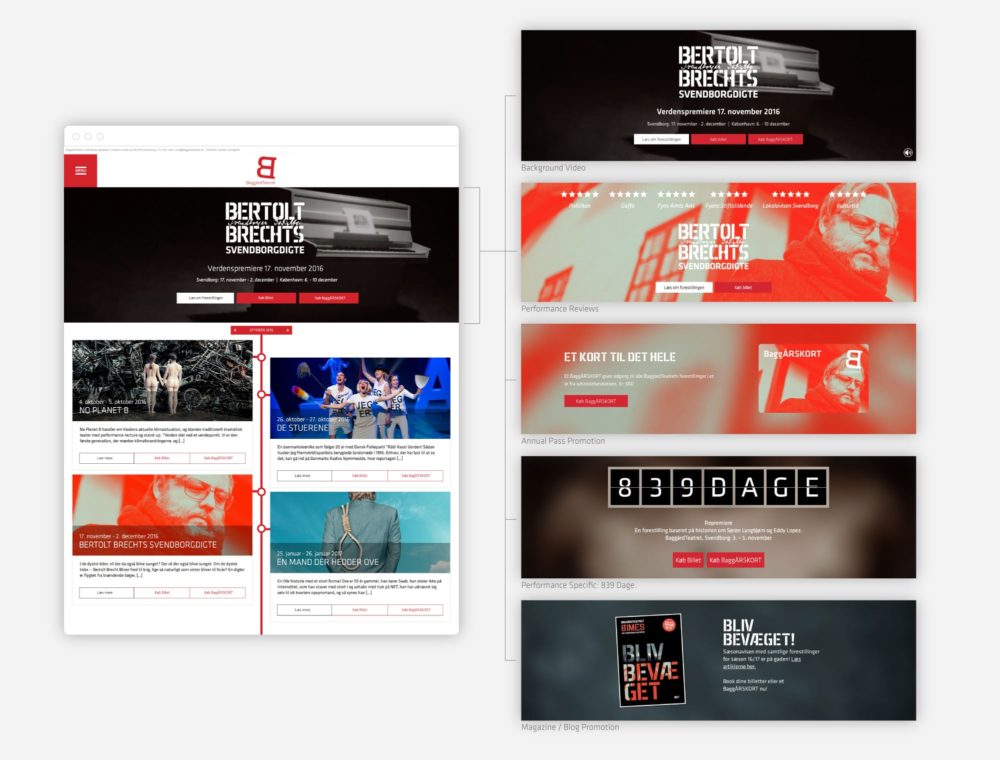
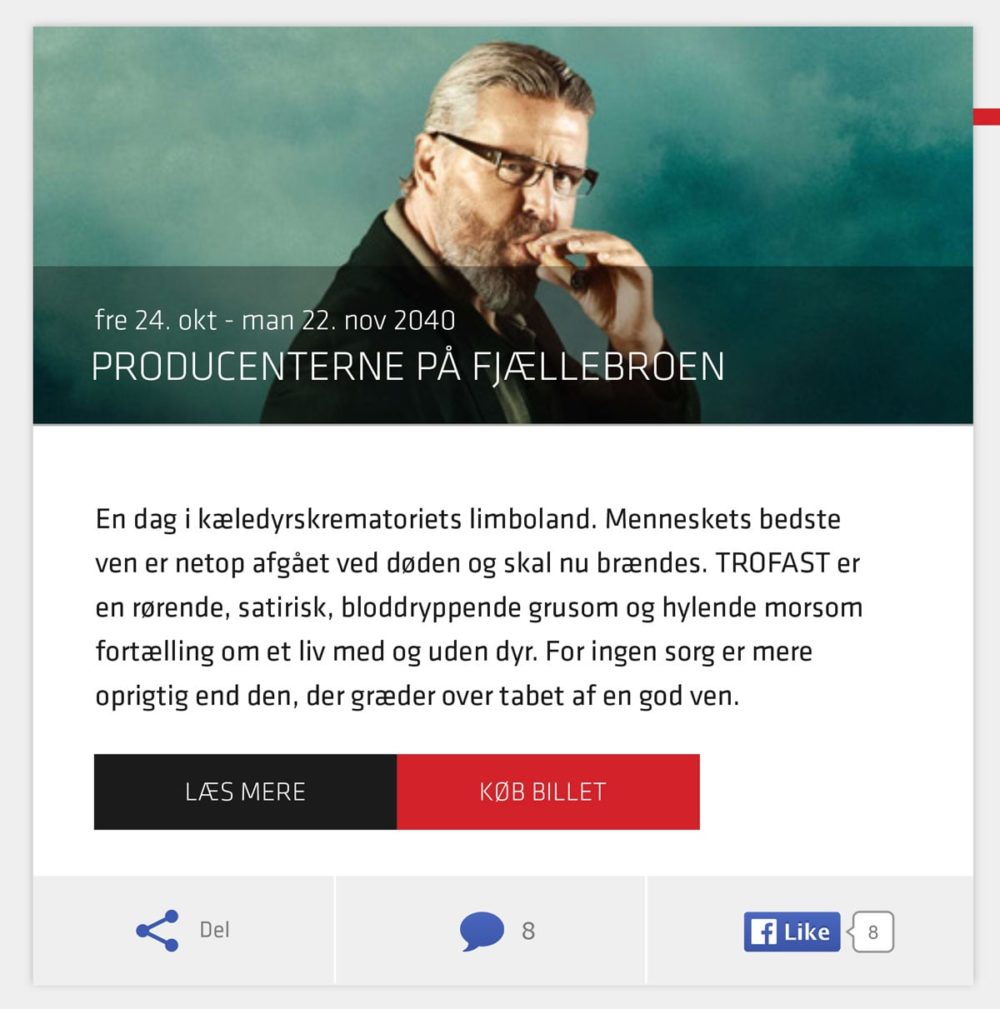
We knew that we wanted the front page to present their program. But we also wanted to reserve an area that would allow them to promote specific campaigns in a more direct manner. This could be anything from performance-specific promotions to off-stage product advertising. The important thing was to make a system that allows for flexibility over time. So we dedicated an area at the very top of the page and build a range of customisable modules for the client to choose from, depending on what they wish to promote at any specific time. Some of them are custom made for a specific show, while others are more flexible and can be used more broadly. It was also important to ensure that the system would make it easy for us to design and build new modules in the future, since we can’t possibly know what kind of content we may wish to highlight in the coming years. At the moment they have 5 different modules to choose from.